
draw.io を利用時によくハマるポイントやワークアラウンドをまとめてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、製造ビジネステクノロジー部の若槻です。
draw.io は無料のオンラインダイアグラムツールです。ウェブアプリケーションや VS Code プラグインのエディターでダイアグラムを簡単に作成や共有することができます。
また作成されたファイルは SVG 形式で Git 管理もできるため、私もよく開発プロジェクトのシステム構成図を作図するのに使用しています。
今回は、draw.io を利用中によくハマるポイントやワークアラウンドを 3 つ程ご紹介します。なお基本的に作図は draw.io の VS Code プラグインを使用することとします。
ハマりポイント
Web サイトから直接コピペした SVG ファイルが正常に表示されない
draw.io のデフォルト以外の SVG アイコン素材を使いたい場合は基本的に各種サービスの Web サイトなどで配布されているものを使用することになります。
さてお目当ての SVG 素材を見つけたので Web サイトからクリップボードに直接コピーしてみます。

Zod アイコンの SVG ファイルをクリップボードにコピー

mozilla アイコンの SVG ファイルをクリップボードにコピー
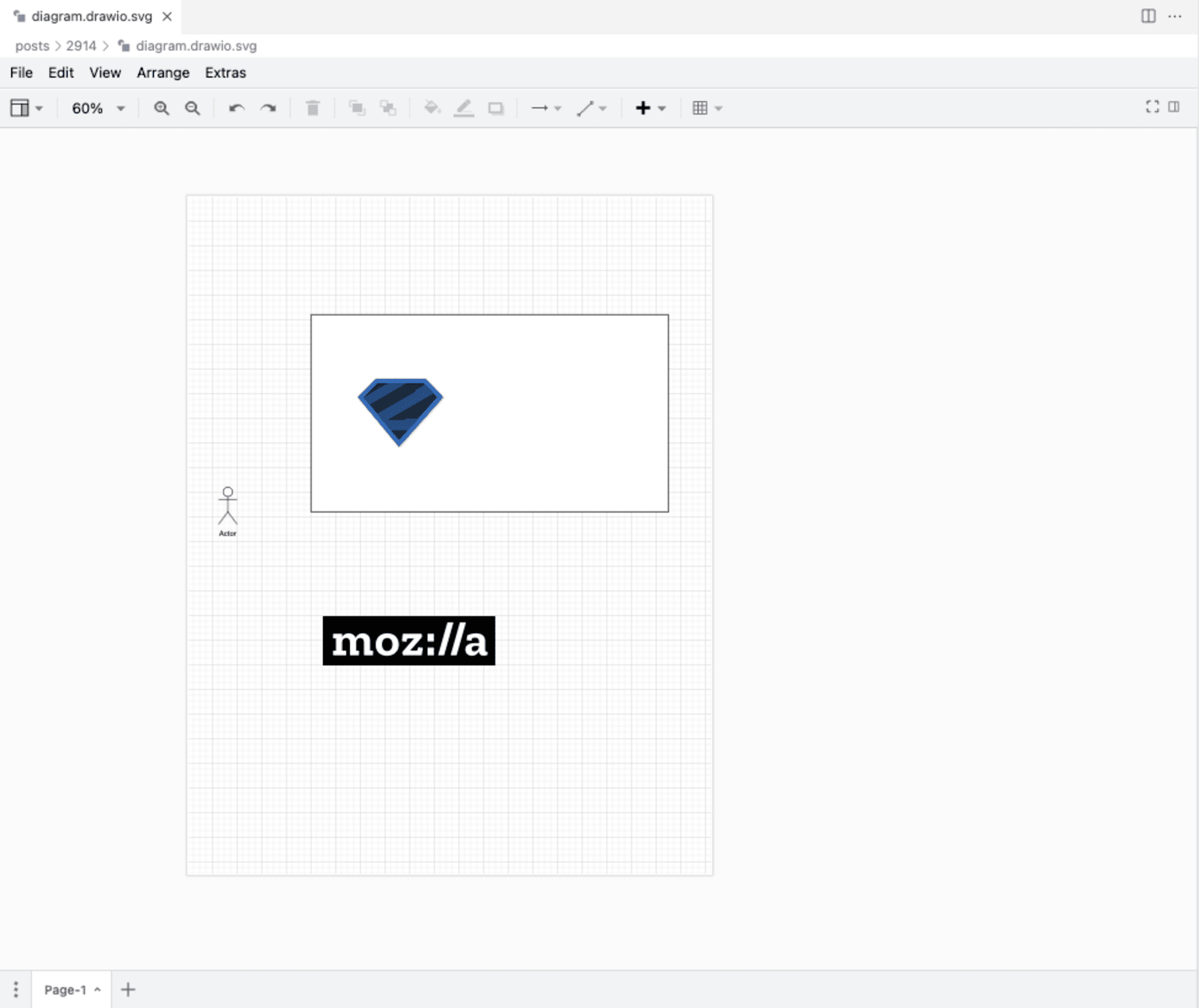
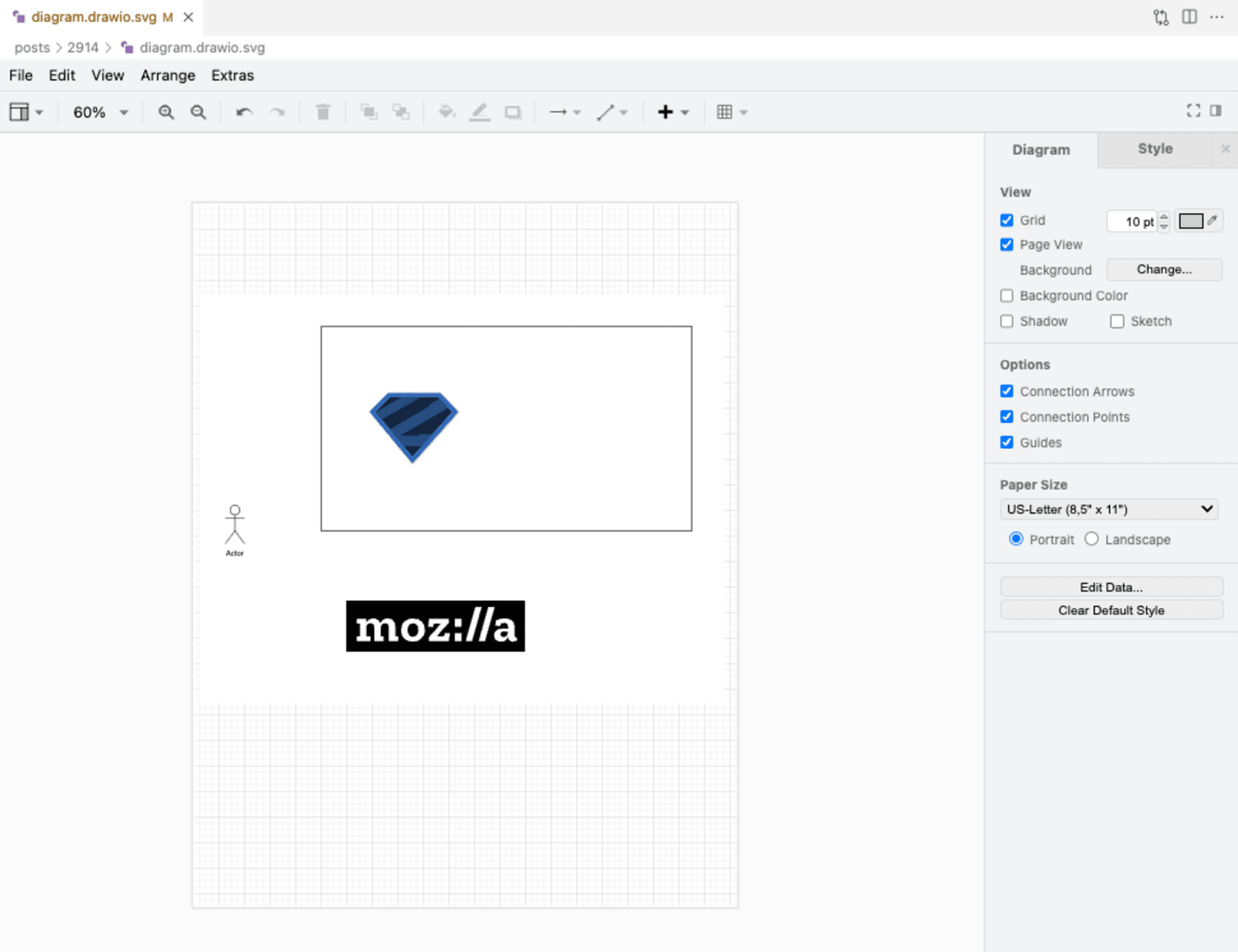
コピーした SVG データをクリップボードからダイアグラムにペーストします。この段階では正常に表示されているように見えます。

クリップボード経由で SVG データを直接コピペした様子
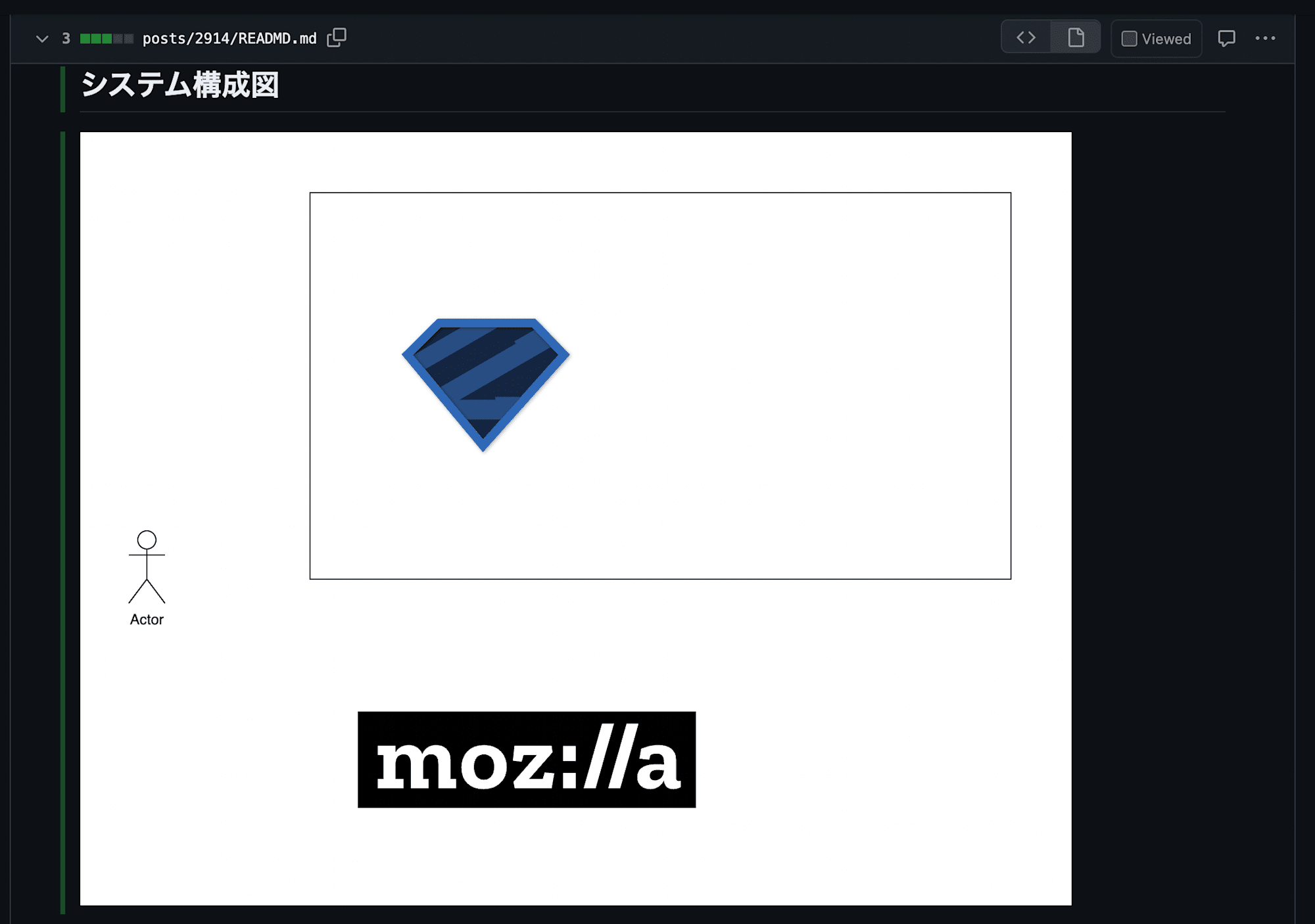
ダイアグラムの SVG ファイルをマークダウンファイルに埋め込みます。
## システム構成図

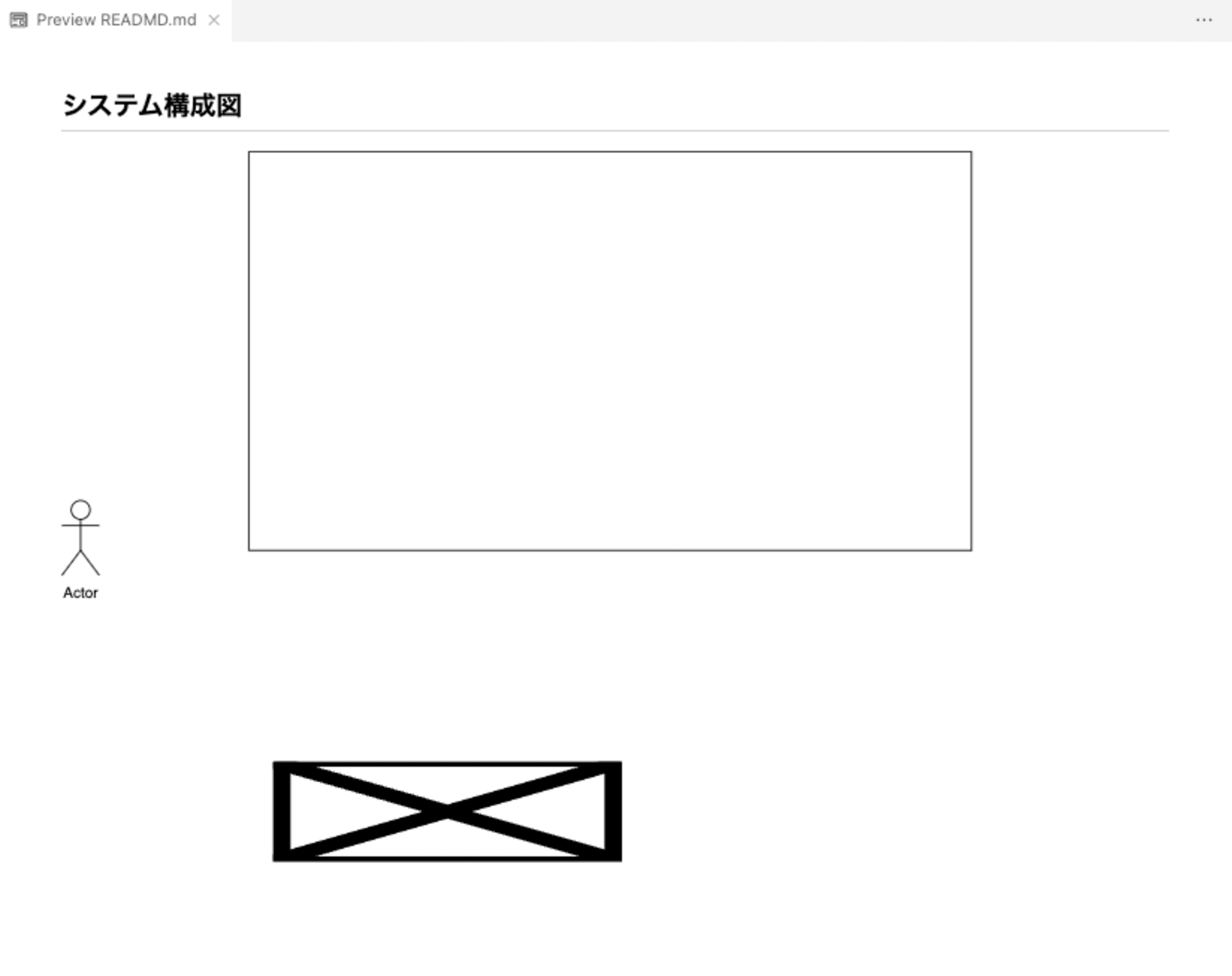
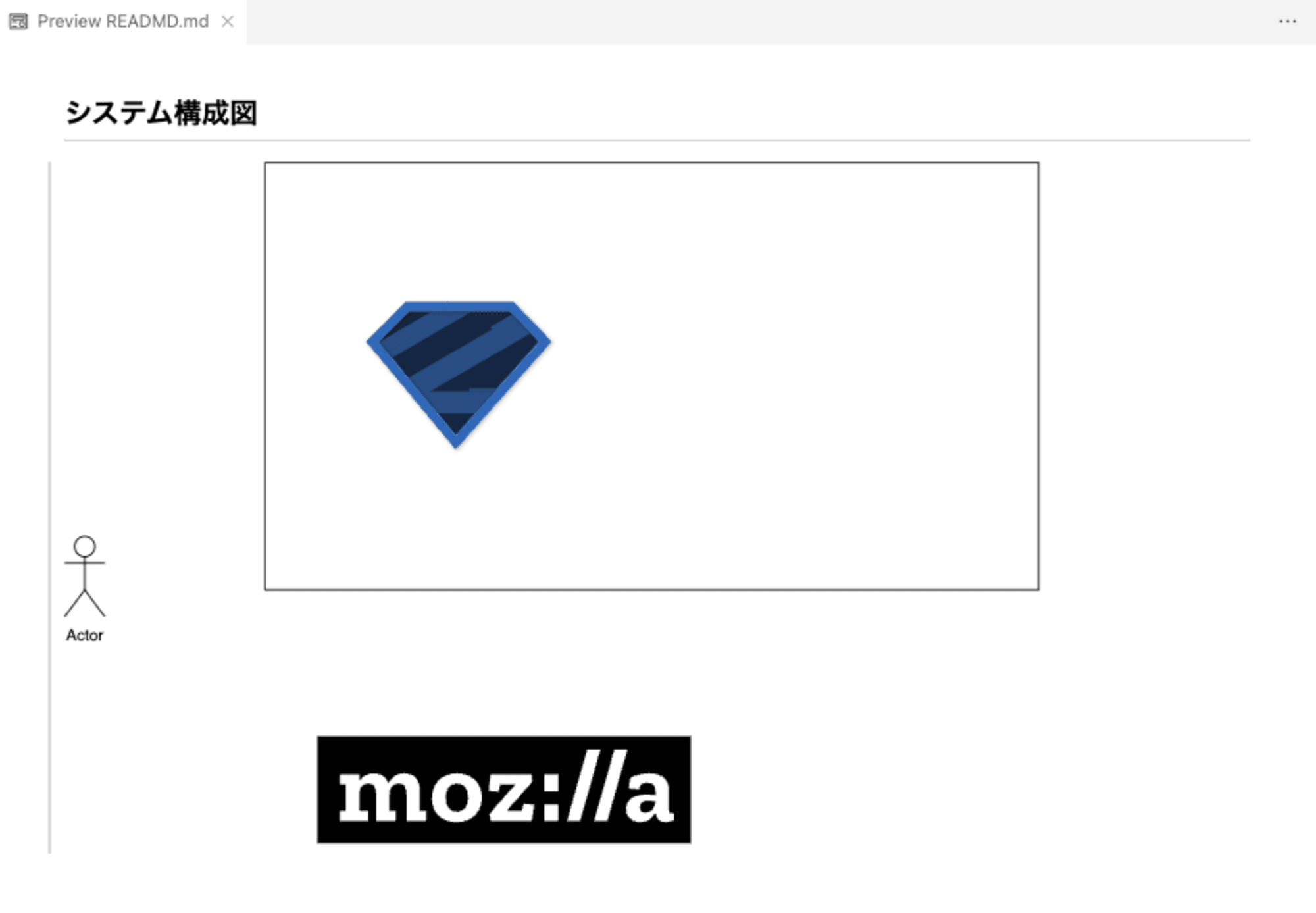
マークダウンを VS Code 上でのプレビュー表示すると、ペーストしたアイコンが見えなくなったり、バツ印として表示されてしまっています。

ペーストした SVG データが VS Code 上でのプレビューで正常に表示されない
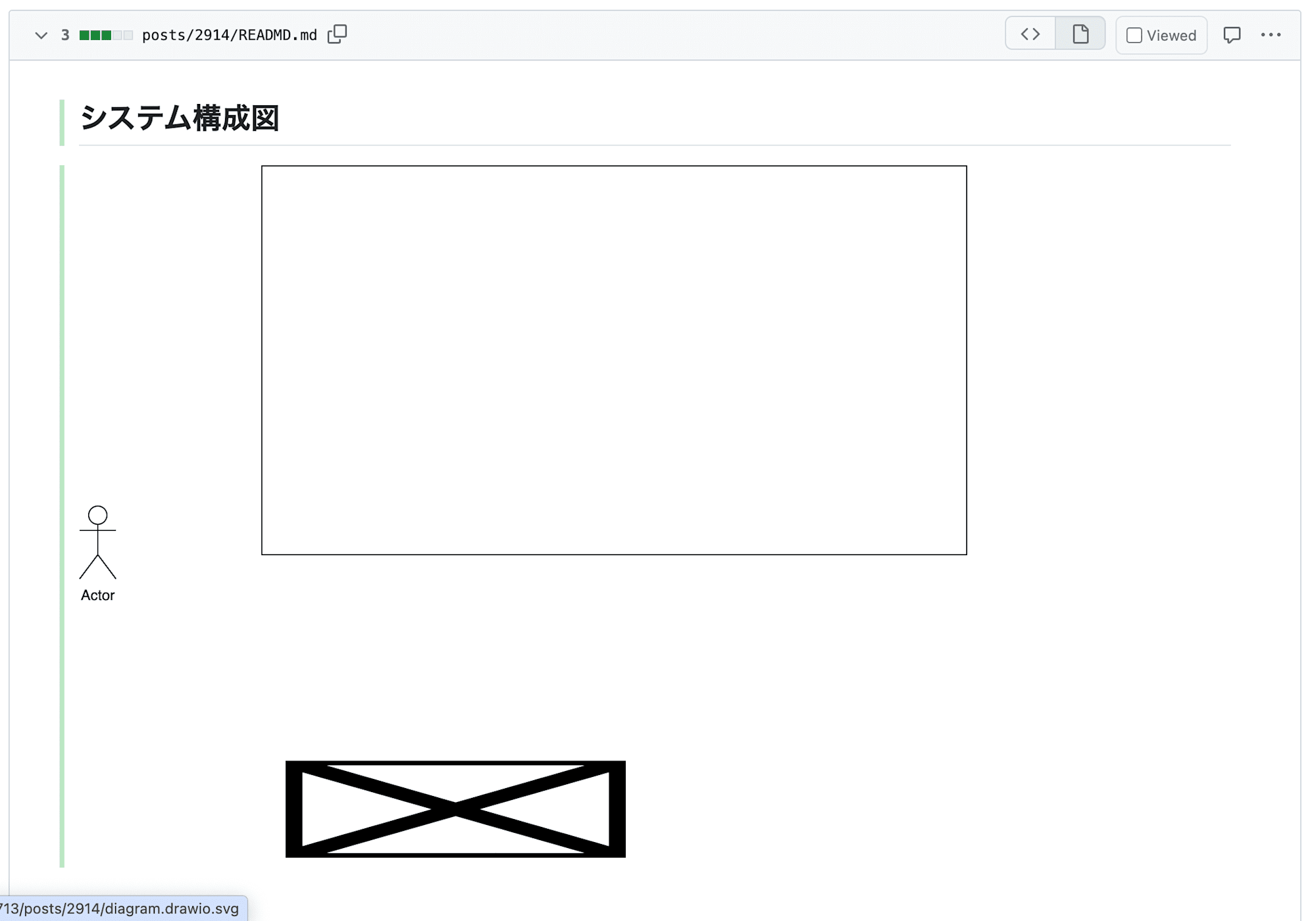
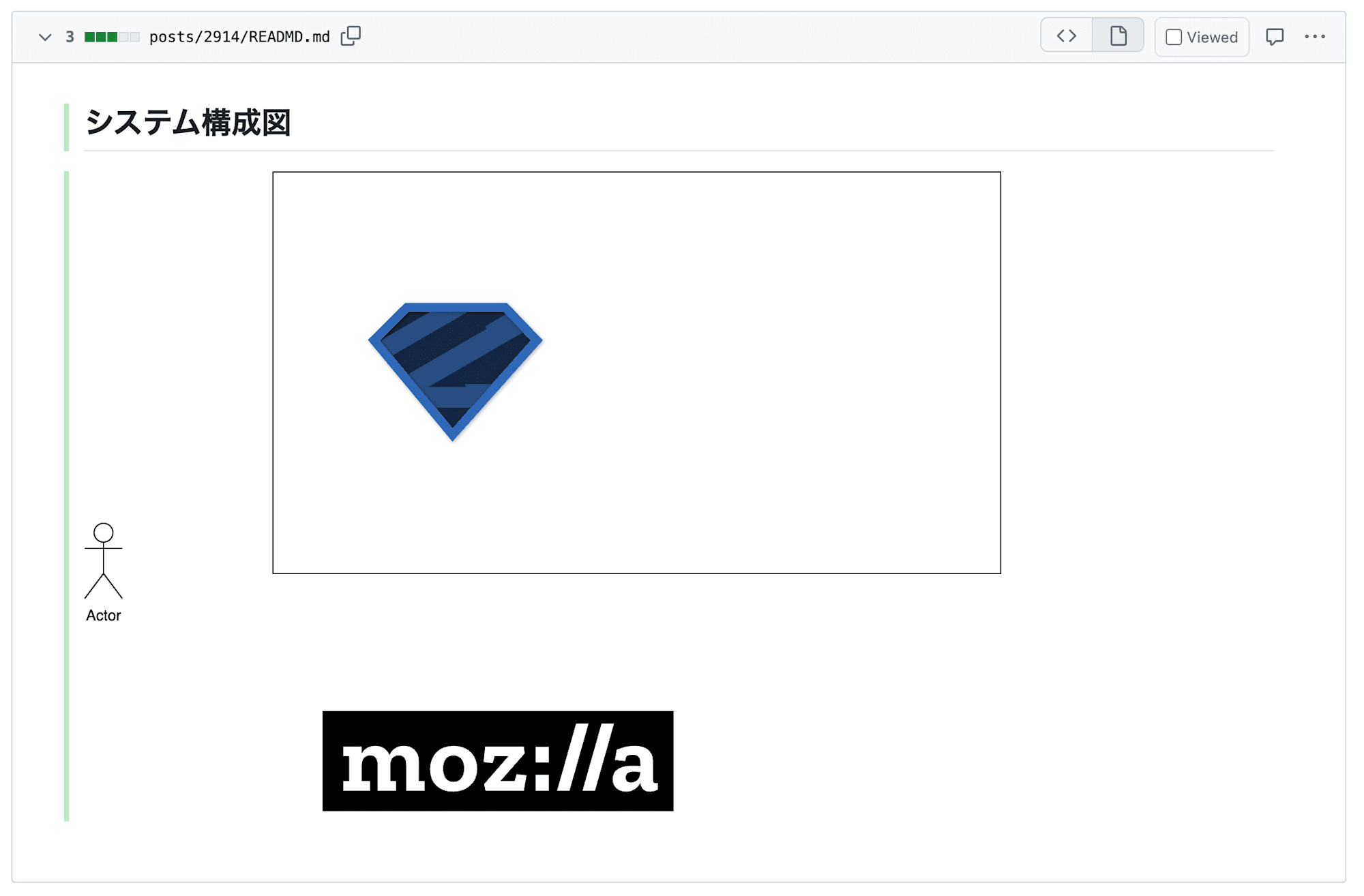
GitHub 上での表示も同様となっています。

ペーストした SVG データが GitHub 上でのプレビューで正常に表示されない
ワークアラウンド
SVG データを直接コピペするのではなく、一度ローカルにダウンロードし、そのダウンロードされたファイルをコピーしてダイアグラムにペーストすることにより回避できました。

SVG データをローカルにダウンロード
すると VS Code 上でも GitHub 上でも正常に表示されるようになりました。

VS Code 上のプレビューで正常に表示されるようになった

GitHub 上で正常に表示されるようになった
ダークモードでも見やすく表示させたい
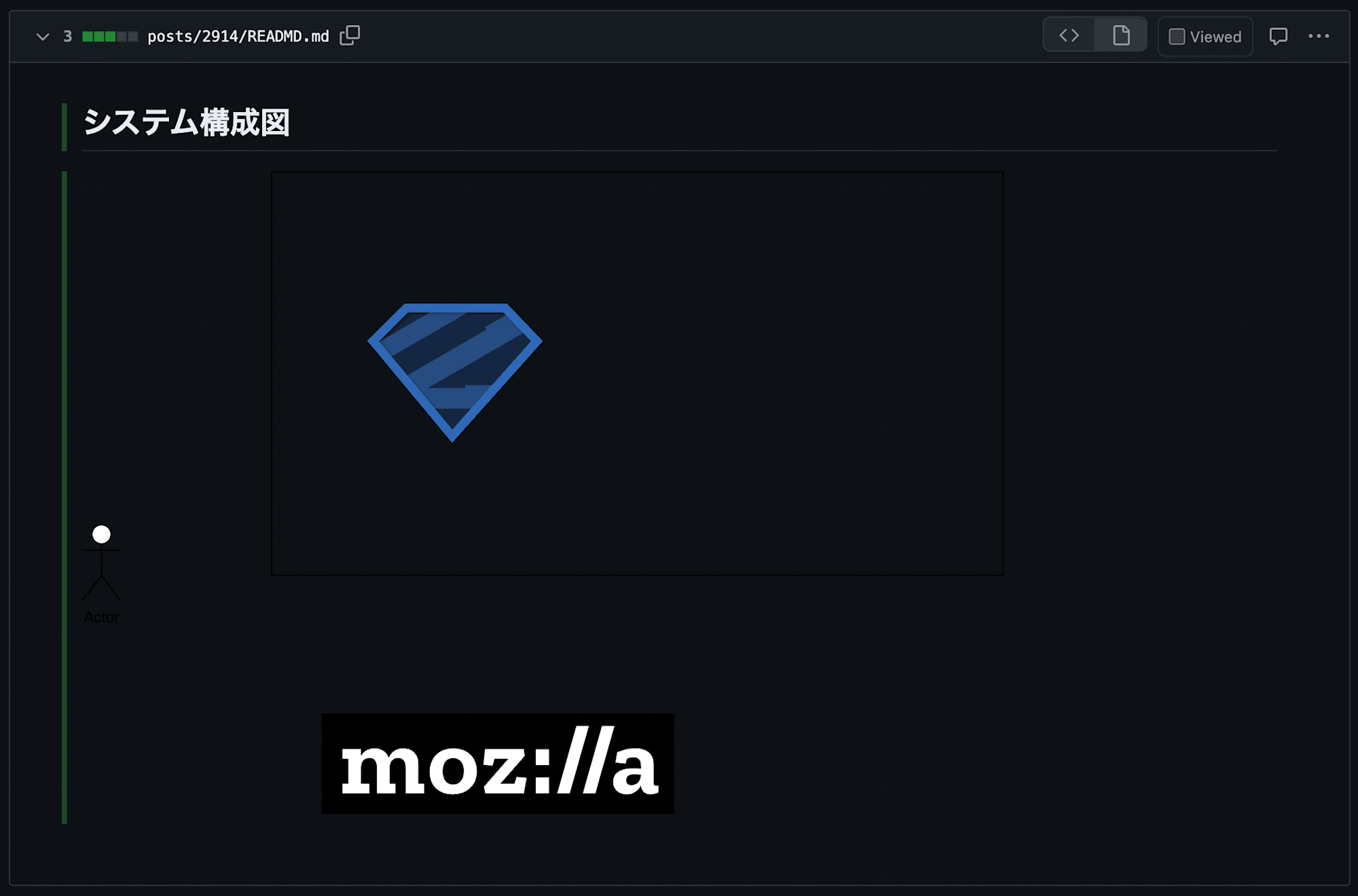
GitHub などでテーマをダークモードにしていると、drow.io で作ったダイアグラムが上手く表示されない場合があります。これは不具合ではなく SVG データが透過されてしまっていることが原因です。

ダークモードだと SVG のダイアグラムが透過により上手く表示されない
ワークアラウンド
白色などで塗りつぶしたの矩形(Rectangle)のオブジェクトを最背面に線なしで配置します。

ダイアグラムの最背面に塗りつぶしたオブジェクトを配置
するとダークモードでも見えやすく表示されるようになりました。

背景があることによりダークモードでも見えやすくなった
テキストをオブジェクト上部に表示させたい
デフォルトではオブジェクトのテキストは下部に表示されますが、上部に表示させたい場合があります。

オブジェクト下部にテキストは表示されている
ワークアラウンド
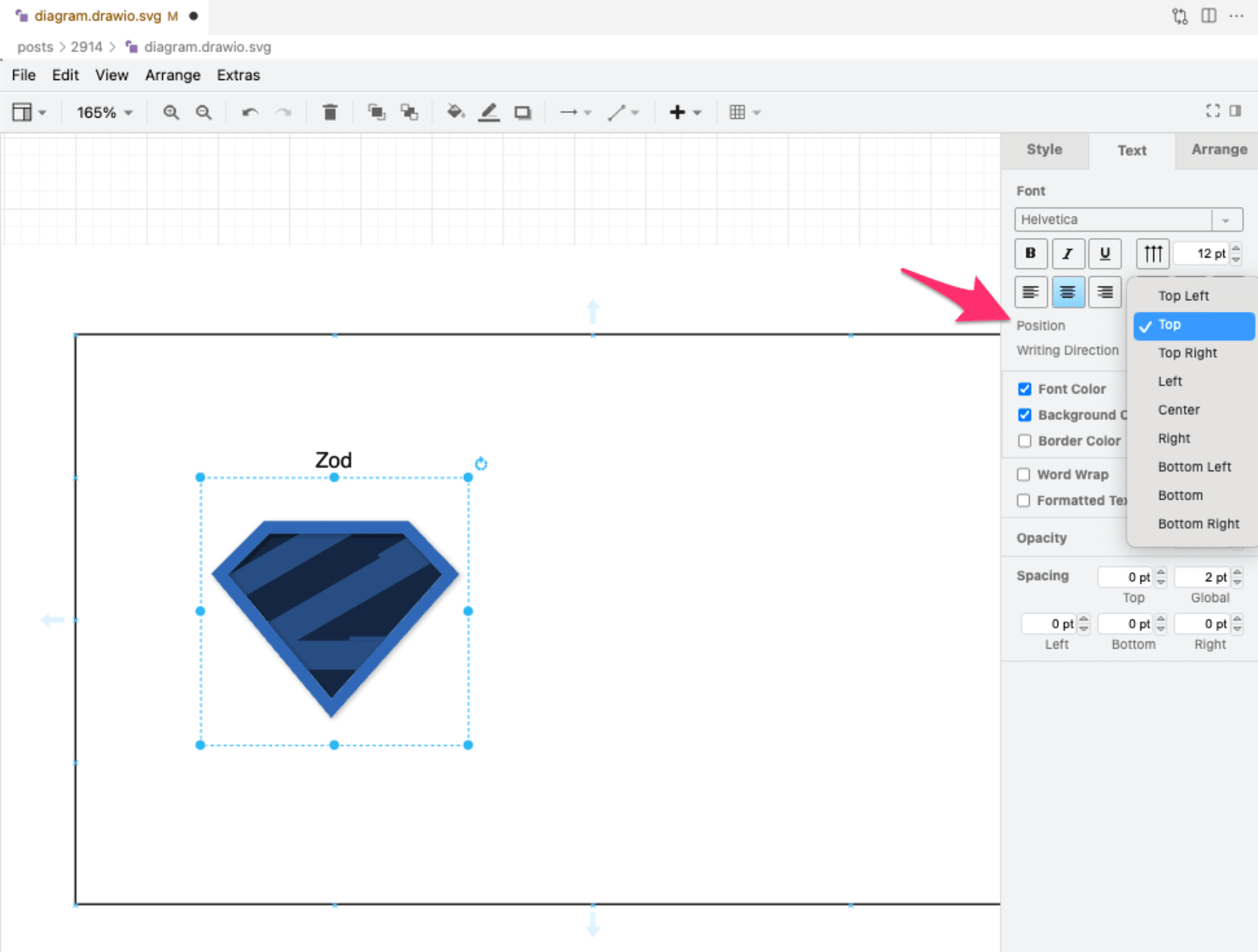
このテキストの表示位置はメニューから変更可能です。Top を選択することにより上部に表示させることができます。

オブジェクト上部にテキストの表示位置を変更した様子
おわりに
最近久しぶりに draw.io を使う機会があったのですが、色々ハマったのでワークアラウンドをまとめてみました。draw.io は特定のクラウドサービスなどに依存しない便利な作図ツールなので皆さんも活用してみてください。
以上








